Search engines care about page speed. Users care about page speed. It only makes sense that you try to make your pages load as quickly as possible, without losing anything important.
So, here are a few quick tips on how to do that. Let’s get into it:
1. Reduce the number of HTTP requests
Browsers have limitations on how many parallel requests per server/proxy they do.
Firefox 2: 2
Firefox 3+: 6
Opera 9.26: 4
Opera 12: 6
Safari 3: 4
Safari 5: 6
IE 7: 2
IE 8: 6
IE 10: 8
Chrome: 6Source: stackoverflow, you can also take a look at Browserscope.
So, what can we do about this? The first thing that comes to mind is bundling. Bundling basically means that you combine all the different CSS or JS files into a single file which the browser downloads using only one HTTP request.
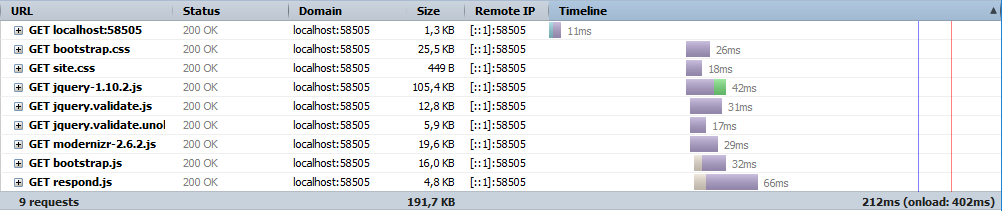
Before bundle:

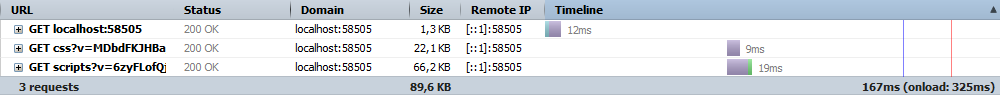
After bundle:

Pretty nice, huh? In this manner, we can really reduce the number of HTTP requests. So how do we do bundling?
- ASP.NET 4.5 bundling and minification
- Combine CSS for WordPress
- Combine CSS from Google Page Speed Module
- Web-Based Tools for Optimizing, Formatting and Checking CSS
Another way to reduce number of HTTP requests is also to use CSS sprites. This means combining image parts of your layout into one large image and then use CSS background-position to show the appropriate part. This way not many small images are downloaded, but one larger which again – reduces the number of HTTP requests.
2. Use a Content Delivery Network
Remember what we said about the maximum number of parallel downloads? Well, this is per server. When you use a CDN, you automatically enable browsers to download more stuff in parallel than they would download only from your servers.
Also, if we’re talking about for example public JavaScript CDNs doing this increases the chance that the browser will have this content in its cache, as there’s a chance user already visited another site that has this exact Javascript from this exact CDN already downloaded. In this case, browser will not download it again.
Third and also very important is that CDNs usually have servers worldwide, so the closest one to your user will be chosen.
Here are some free CDNs:
3. Reduce the number of redirects (301)
This one should really be self-explanatory. The first user asks to go to one page. You redirect it to another. Another request. Maybe you then again redirect it. It’s really annoying to write this, let alone experience it as a user. Don’t do too many redirects, especially when not needed.
Also, a lot of typically not-so-hardworking programmers seem to think that window.location.reload() is a perfectly fine solution, when in reality maybe simply updating the appropriate DOM element is enough.
4. Avoid inline JavaScript and CSS
When using external JS and CSS the files are cached by the browser. When using inline CSS and JS, the browser always downloads the entire JS and CSS when the page is requested. So, always use external CSS and JS in combination with the above-mentioned CDN & bundling.
5. Avoid requests for non-existent resources
We talked earlier about how expensive it is to have a large number of HTTP requests needed to download the site. Now imagine an HTTP request that gets wasted. It’s rather silly and very easy to fix. Just open firebug and switch to a Net tab and there you can see if during page load browser also asked for a resource that doesn’t exist. Then open your editor and fix this.
It’s like 2 minutes of work.
6. Add ‘Expires’ Header
When you set the “Expires” HTTP header for static content, this instructs the browser to load a resource from a disk if it has it and not to download it from the server.
Pretty simple. So, how to add this?
This was a brief list of small things you should be able to do quickly to your website to make it load a bit faster and possibly improve your rankings a bit.
Here are some additional resources and tools if you’d like to know more.
7. Do server-side caching
This one should not be too difficult for a developer, plus you must already know this. What it comes down to, our code doesn’t need to generate the same HTML over and over again, from scratch. We could generate it once, store it in the cache and invalidate the cache once the need for this arises. For example, if we’re generating a menu automatically based on groups of content available, then we can cache the result and if that result exists in the cache, just return it.
Just remember to invalidate the cache once someone adds new content that requires a new menu entry.
For those visitors that are not developers, there are caching plugins for WordPress for example, like W3 Total Cache.